
MyChart: Icon System
Role: Lead UX designer
Team: MyChart UX designers, developers, & quality assurance
Timeline: Late 2024 - Current
Epic is the nation's largest and highest-rated Electronic Health Record (EHR) provider, and serves more than 54% of patients in the US. MyChart, Epic’s patient portal, serves more than 150 million patients.
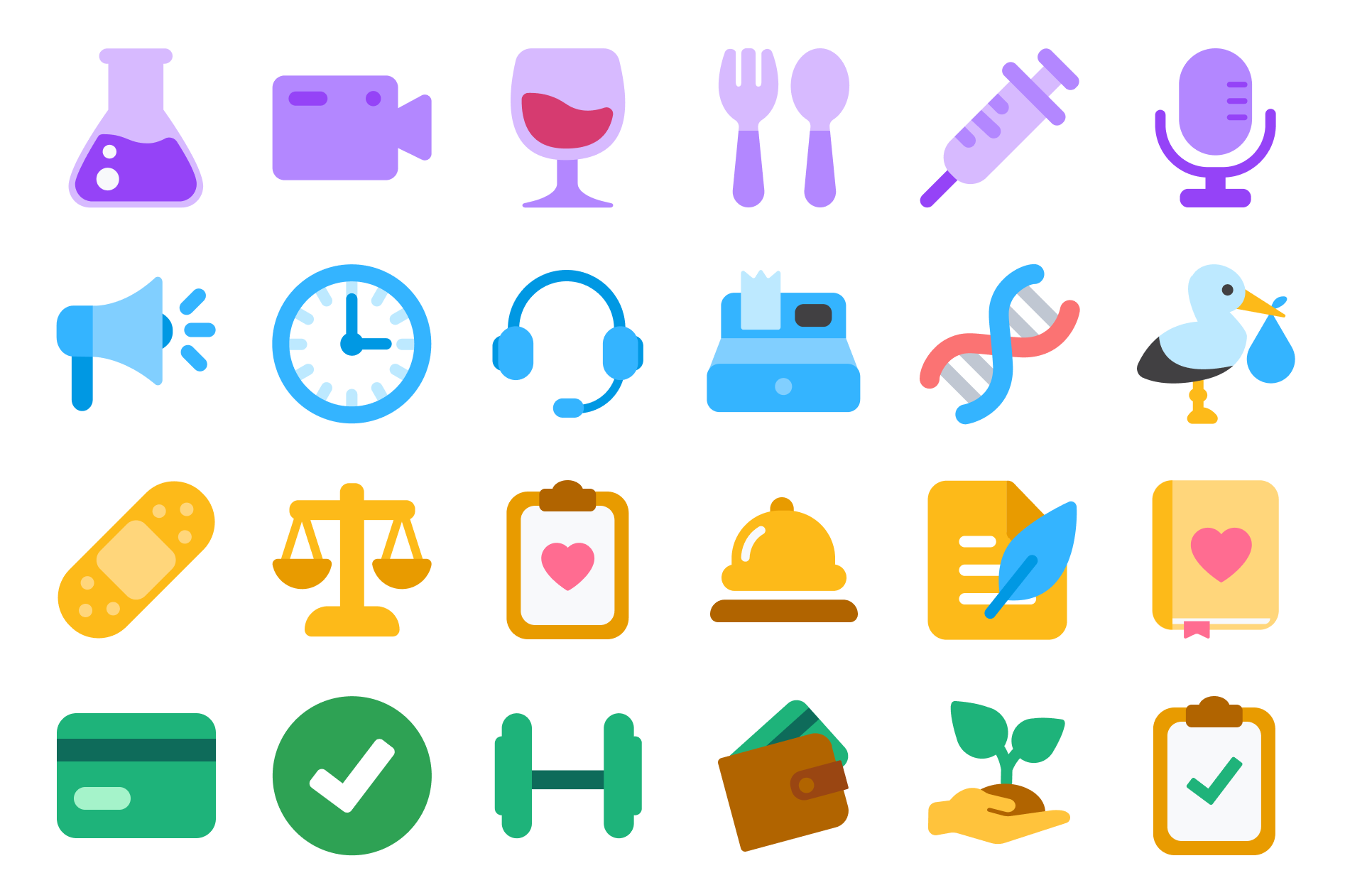
As owner of our design system, I proactively created a new icon system to create a more unified, modern, and visually appealing look to MyChart. As part of this, I created new guidelines, updated hundreds of assets, and improved how icons are maintained and used.
Problems
On MyChart, we have two icon styles — colorful icons (‘emblems’) and flat icons. Our original guidance was to limit colorful icons to high-level concepts.
During our application design reviews, I noticed that designers were using our colorful icon set more and more to create the joyful aesthetic stakeholders were looking for. However, this was making the deficiencies in our icons more apparent. Our colorful icons were not using a consistent style, and sometimes did not meet contrast well.
Additionally, with the introduction of dark mode, we needed to make sure the icon set worked well with a dark background.
Goals
Prepare for dark mode: Make sure all icons are readable in all possible backgrounds (light & dark).
Create a more consistent and cohesive look: Make sure all designers can make icons consistently.
Make emblems more iconic: Ensure colorful icons work at the size and scale they are being used in now.
Process
I reviewed all our existing icons with other designers to understand what we liked about our current icons set, and what we didn’t. After mapping this out, I determined some common traits we wanted to keep:
Chunky & round
Mostly one or two colors
Color diversity between icons
Not too 3D
Not too detailed - simple & iconic
Updated guidance
Color
Choose one main midtone for the body of your emblem. Use dark & light tones for definition. You can use one other color as well as an accent. use more than just one shade of one color, so it doesn’t look like a flat icon.
There is no contrast requirement since emblems are decorative, but they will need to be legible on both light and dark backgrounds.
Shape
Use flat icon for inspiration. The shape should be relatively familiar. The shape should feel flat— avoid making the object appear too 3D. Keep it simple— avoid too much detail.
The icon should be recognizable to patients. Avoid complex or obscure imagery. Keep shapes chunky & round. Give elements plenty of space to breathe.
Lines should be ~5px wide, with rounded ends & corners. Corners should have a 4-8px radius (but use your best judgement to make things feel chunky & round, consistent with other emblems).
Notes: Avoid depicting people with features that identify them as a certain race, gender, etc. Also, there are a million clipboards so please reconsider if you want to make a new clipboard icon. Can you depict the concept without using the clipboard as a frame?
Modifiers
Modifiers should be in the bottom right corner. Shift the base shape up and to the left, so that the bottoms of the base and modifier do not align.
Use a 2px wide stroke to cut out the shape. Modifiers should be around 20-25 by 25 px (including the stroke).



